En la actualidad es muy importante manejar herramientas seo on page, en particular una de Google llamada pagespeed que te ayudara a visualizar tus métricas de velocidad, ya que con los últimos cambios en la configuración de los motores de búsqueda, la velocidad de carga de tu web es importante, es decir Google se enfocara en ver la velocidad de tu web para la clasificación de los SERPS.
Es por ello que a continuación te enseñare lo que necesitas saber acerca de la pagespeed para que puedas alcanzar el estándar de los motores de búsqueda y Google.
¿Qué es el PageSpeed?

PageSpeed es una herramienta desarrollada por Google que evalúa y analiza el rendimiento de una página web en términos de velocidad y optimización. Proporciona información detallada sobre los elementos que afectan la velocidad de carga, identificando posibles problemas y ofreciendo recomendaciones para mejorarla.
| Característica de Google PageSpeed | Descripción |
|---|---|
| Análisis de velocidad | Evaluación exhaustiva del rendimiento de una página web, identificando áreas de mejora. |
| Informe de rendimiento | Generación de informes detallados con puntuaciones y métricas para evaluar el rendimiento de la web. |
| Recomendaciones de optimización | Proporciona consejos y sugerencias específicas para mejorar la velocidad y el rendimiento. |
| Pruebas en dispositivos móviles | Realiza análisis de velocidad y optimización específicos para la experiencia móvil. |
| Comparativa de rendimiento | Permite comparar el rendimiento de diferentes versiones de una página web para evaluar mejoras. |
| Solución de problemas | Ayuda a identificar y solucionar problemas que afectan la velocidad de carga y la usabilidad. |
El pagespeed es la velocidad de carga de tu web, en los últimos años esto no había sido muy importante para Google, sin embargo, su última actualización se ha enfocado en darle mejores posiciones a las paginas que cumplen con una buena velocidad de carga.
Además, un punto importante para que Google page speed tome en consideración la velocidad de carga de tu web, es que, si un usuario se ve afectado por tu velocidad de carga generalmente ira a la competencia, muchas personas no esperan que cargue la pagina si tiene una conexión lenta.
¿Cómo mejorar mi puntuación y velocidad web en Google PageSpeed Insights?
El tiempo en que carga y la velocidad de un sitio web es un factor importante y determinante en la optimización para motores de búsqueda para conseguir un buen posicionamiento. Los expertos en SEO hacen énfasis en la importancia de una buena velocidad de carga para conseguir una buena posición en las SERPS. El rendimiento de un sitio web no solo se refleja en la rapidez de una web, el peso de la web y de cómo se realiza la descarga de archivos. Todo esto fluye hacia la evaluación de una página para Google.
La velocidad web es importante pero también tienen que tener en cuenta que es relativa. Sin embargo, como regla general, un tiempo de carga de 1,5 a 3 segundos actualmente se considera promedio, todo lo que está por encima de eso es lento, todo lo que está por debajo de eso es rápido y recomendado. Estos valores cambian en el curso del desarrollo tecnológico; el tiempo medio de carga de los sitios web en 2016 fue todavía de más de 3 segundos.
¿Dónde puedo encontrar PageSpeed?
Puedes acceder a PageSpeed de forma gratuita a través de la herramienta online «Google PageSpeed Insights». Simplemente ingresa la URL de tu sitio web y obtendrás un análisis detallado de su rendimiento, junto con recomendaciones específicas para mejorarlo.
¿Cómo mejorar la velocidad de carga con las pagespeed tools?

Una de las mejores formas para analizar y mejorar la puntuación del pagespeed insights es a través de las seo tools y si en caso no puedes adquirirla, te recomiendo leer mía articulo sobre conjunta herramientas seo que son una buena alternativa a tan elevado costo que te puede dar estas herramientas, las cuales te indicaran cuales son los problemas de tu web, por lo tanto, te invito a conocerlas a continuación.
Herramientas SEO para mejorar la velocidad de tu web:
- SEMrush
- Xovi
- Stage Analyzer
- GT Metrix
- Pingdom Speed Test
- Web Page Test
- KeyCDN Speed Test
- Varvy PageSpeed Optimization
- Yslow
- Google PageSpeed Insights
Aunque sería difícil profundizar en todas, cada una de estas herramientas para analizar la velocidad de carga de tu web, te indicaran cuales son los errores y como mejorarlos, por lo tanto, es importante que prestes atención y comiences a mejorar el insights pagespeed.
Aprende sobre el Google PageSpeed Insights
Esta herramienta para medir la Pagespeed Insights tiene un enfoque diferente cuando se refiere a la carga en móvil y la carga en un ordenador. Por lo que te indicara diferentes estadísticas como te enseño a continuación.
Cuando agregas la URL de tu pagina web en Google PageSpeed tendrás diferentes campos.
- Datos de campo: En esta sección se te mostrara un pequeño resumen de los últimos 30 días.
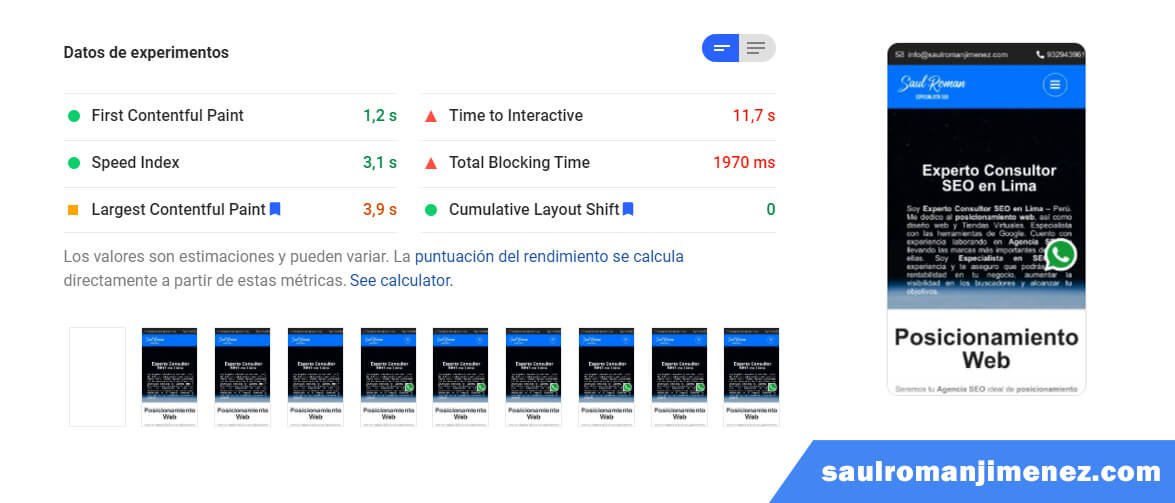
- Datos de experimentos: Aquí se te indicaran los tiempos de inactividad y uso.
- Oportunidades: Esta es una sección muy importante, ya que aquí te indicaran cuales son los puntos críticos a mejorar y que se pueden mejorar rápidamente para optimizar la velocidad de carga.
- Diagnósticos: Otra sección que tienes que considerar, ya que al igual que con “oportunidades” tendrás diferentes puntos que tienes que mejorar.
- Auditorias aprobadas: Esta es la sección de consuelo, donde Google te mostrara lo que estas haciendo bien y lo que debes mantener de esa forma.
¿Cómo utilizar o usar Google PageSpeed Insight?
Para poder usar el Google PageSpeed Insights hay que tener en cuenta los diversos factores que van a incidir en la página. Es decir, aquellos elementos que convergen y que por ellos se puede cargar más rápido o más lento de lo normal. Por suerte, existen pasos o se puede saber qué elementos tocar para optimizar.
Por supuesto, el tener conocimiento de la PageSpeed es un recurso fundamental para que la experiencia del usuario al entrar al portal sea la más óptima. Aunque a veces, las personas no sepan claramente como optimizar o entregar el mayor rendimiento a sus portales.
Teniendo como consecuencia una pérdida de tráfico orgánico o carencia de interés por seguir ahondando y navegando en la página en cuestión. Si esto es uno de esos problemas, fácilmente tienen solución.
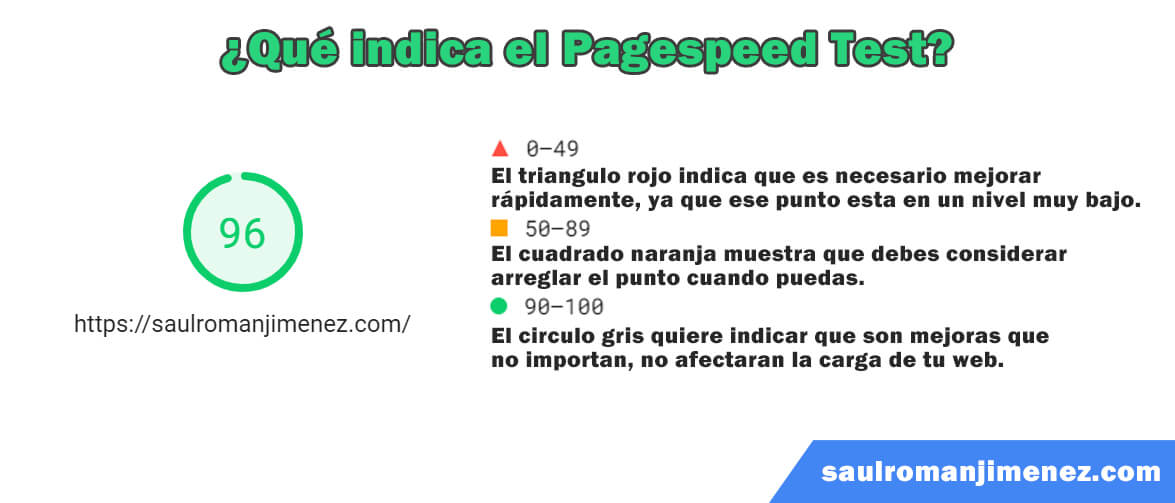
¿Qué mide el Pagespeed Test?

El análisis de pagespeed mide e incluye la experiencia de usuario (CrUX para abreviar). Google recibe estos datos de los usuarios que utilizan el navegador Chrome interno y comparten voluntariamente sus estadísticas de uso con Google.
Además, los datos de Lighthouse se incluyen en el análisis. El test de Pagespeed evalúa y mide el rendimiento, así como la facilidad de uso y acceso de la URL indicada.
El resultado que nos muestra el análisis del test Google PageSpeed Insights se muestra mediante el valor de velocidad en una muestra de 0 – 50 – 100. Esto permite una evaluación aproximada y ayuda a comprender el rendimiento del sitio web en unos segundos. Los resultados de PageSpeed Insights contienen más que solo este valor. Más bien, se componen de muchas cifras clave diferentes.
Dependiendo del punto para mejorar la velocidad de carga, Google te mostrara diferentes iconos al inicio de cada línea en el pagespeed test, en la parte superior está el valor de rendimiento, que se muestra en una escala de 0 a 100, que se divide en tres categorías:
- El triangulo rojo indica que es necesario mejorar rápidamente, ya que ese punto esta en un nivel muy bajo, donde marca de 0 a 49 que indica que la web es lenta.
- El cuadrado naranja muestra que debes considerar arreglar el punto cuando puedas que va en un promedio de 50 a 89.
- El circulo verde quiere indicar que son mejoras menos considerables, que no afectan mucho en la carga de la web.
Resumen de datos de campo y origen en Pagespeed
A esto le siguen los datos de campo del CrUX (datos de los últimos 28 días), siempre que estén disponibles para la URL ingresada. Si no es así, aparece el mensaje: «El informe sobre la experiencia del usuario en Chrome no tiene suficientes datos de velocidad real para esta página».
Si los datos de campo están disponibles para el sitio web, la evaluación se refiere a los siguientes valores:
- First Contentful Paint (FCP) indica cuánto tiempo tarda en mostrarse por completo la primera imagen o texto del sitio web.
- First Input Delay (FID) mide el tiempo en el que un usuario puede interactuar por primera vez con el sitio web.
- La pintura de contenido (LCP) Esta mide cuándo la parte más grande de contenido se vuelve visible en la ventana gráfica.
- Cambio de diseño acumulativo (CLS) es el cambio inesperado de elementos de la página mientras el sitio web todavía se está cargando.
Estos valores de los datos de campo se clasifican a su vez según las velocidades:
Rápido (verde):
- FCP: está entre 0 y 1 segundo.
- FID: está entre 0 y 0,1 segundos.
- LCP: está entre 0 y 2,5 segundos.
- CLS: el cambio de diseño acumulativo está entre 0 y 10 por ciento.
Promedio (naranja):
- FCP: entre 1 y 3 segundos.
- FID: está entre 0,1 y 0,3 segundos.
- LCP: está entre 2,5 y 4 segundos.
- CLS: el cambio es entre el 10 y el 25 por ciento.
Lento (rojo):
- FCP: es superior a 3 segundos.
- FID: es más de 0,3 segundos.
- LCP: es superior a 4 segundos.
- CLS: el cambio es superior al 25 por ciento.
¿Cuáles son los Datos de laboratorio que nos brinda el test de PagesPeed?
Google PageSpeed Insights recibe los denominados datos de laboratorio de la herramienta de código abierto Lighthouse. Esto determina qué tan bien le está yendo al sitio web en términos de su rendimiento al rastrear la URL.
La categorización en «rápido», «promedio» y «lento» también se puede encontrar aquí, así como los factores FCP, LCP, CLS. Sin embargo, estos tienen diferentes valores de umbral para los datos de laboratorio. También hay dos valores adicionales: el tiempo hasta la interactividad (TTI), es decir, el tiempo hasta la interactividad y la duración total del bloqueo, el tiempo total de bloqueo (TBT).
El sexto valor de los datos del laboratorio es el índice de velocidad. El índice de velocidad mide qué tan rápido se muestra visualmente el contenido cuando se carga el sitio web. Lighthouse primero graba un video del proceso de carga de la página en el navegador y calcula la secuencia visual entre los cuadros.
Los criterios de evaluación de los datos de laboratorio de un vistazo:
Rápido (verde):
- FCP: está entre 0 y 2 segundos.
- LCP: está entre 0 y 2 segundos.
- CLS: el cambio es entre 0 y 10 por ciento.
- TTI: está entre 0 y 3,8 segundos.
- TBT: está entre 0 y 0,3 segundos.
- Índice de velocidad: se encuentra entre 0 y 4,3 segundos.
Media (naranja)
- FCP: está entre 2 y 4 segundos.
- LCP: está entre 2 y 4 segundos.
- CLS: el cambio es entre el 10 y el 25 por ciento.
- TTI: está entre 3,9 y 7,3 segundos.
- TBT: está entre 0,3 y 0,6 segundos.
- Índice de velocidad: está entre 4,4 y 5,8 segundos.
Lento (rojo)
- FCP: es más de 4 segundos.
- LCP: es más de 4 segundos.
- CLS: el cambio es superior al 25 por ciento.
- TTI: es superior a 7,3 segundos.
- TBT: es más de 0,6 segundos.
- Índice de velocidad: es superior a 5,8 segundos.
Una característica práctica de Lighthouse es la visualización de capturas de pantalla, especialmente al analizar el cambio de diseño acumulativo (CLS), que muestra el curso de la estructura de la página, incluida la información de tiempo.
Diagnóstico
Esta área generalmente no tiene influencia en el valor de PageSpeed Insights, pero proporciona más información sobre posibles problemas o las mejores soluciones posibles para la optimización del sitio web.
La sección «Diagnóstico» de PageSpeed proporciona valiosos consejos sobre posibles problemas en su aplicación web.
Google PageSpeed Insights: tres factores con alto potencial de optimización
Google PageSpeed Insights ofrece una descripción general inicial del rendimiento, los problemas existentes y las posibles soluciones para una URL específica o para todo el dominio. En los siguientes apartados explicaremos tres áreas que repetidamente juegan un papel decisivo.
Optimización de imagen
Las imágenes suelen ser el mayor recurso de un sitio web. En su mayoría, son demasiado grandes, tienen un formato incorrecto y, por lo tanto, también se nombran incorrectamente. Esto no solo castiga a Google, sino también a todos los visitantes de la página que cierran una página con impaciencia si, después de varios segundos, no se ha cargado todo el contenido de la imagen.
La mayoría de las imágenes se almacenan como JPEG o PNG. Sin embargo, los formatos JPEG 2000, JPEG XR y WebP son mucho más adecuados para un sitio web, ya que se pueden comprimir más fácilmente sin que esto provoque una pérdida visible de calidad. Por ejemplo, una imagen que tiene un tamaño de 440,7 kilobytes (KB) como .jpg se puede administrar con 135,1 KB como JPEG 2000. En general, y especialmente en sitios web con muchas imágenes, esta diferencia es muy notable.
En tiempos de imágenes de alta resolución, es extremadamente importante comprimir cada imagen individual antes de cargarla en un sitio web. Las imágenes con un tamaño de varios megabytes no tienen lugar en una página normal. Por lo tanto, los programas de edición de imágenes como Photoshop también ofrecen funciones como «Guardar para la web«, mediante las cuales la imagen relevante se guarda en una resolución más baja que está optimizada para su visualización en la web.
Un buen caché
A veces son las cosas más pequeñas las que marcan la diferencia. El almacenamiento en caché del navegador alivia la transmisión de datos desde el servidor al cliente, lo que a su vez aumenta la velocidad de la página. El navegador puede usar archivos en caché para que todos los archivos de un sitio web no tengan que descargarse de nuevo cada vez que se visualiza una página.
La caché solo funciona de manera óptima si el navegador sabe cuánto tiempo guardar los archivos. Por lo tanto, los archivos de un sitio web deben tener una fecha de caducidad. Dado que el código HTML dinámico cambia constantemente, normalmente debe guardarse con más frecuencia que las imágenes, por ejemplo.
La forma más común de adaptar el almacenamiento en caché del navegador es a través del módulo «mod_expires», al menos si el sitio web está en un servidor Apache. El comando «IfModule» se puede utilizar para comprobar si el módulo ya está activado. Con «ExpiresByType» se pueden abordar los tipos de archivos individuales. Por último, define la fecha de caducidad como “Acceso más 7 días”, lo que significa que el período mínimo de almacenamiento de los archivos para el navegador se establece en siete días.
Pon en forma a los servidores
Hay mucho que considerar y mucho que mejorar aquí. La mayoría de los sitios se encuentran en plataformas de alojamiento compartido con recursos limitados. Esto puede ralentizar el acceso y, por tanto, el tiempo de carga del sitio web correspondiente. El problema se puede resolver reservando más energía (CPU, RAM, etc.) o moviendo el sitio web a un servidor dedicado. Sin embargo, la configuración del hardware debe configurarse de acuerdo con el sitio web. Un servidor de alojamiento personalizado puede aumentar enormemente el rendimiento del sitio web.
PageSpeed Insights y el índice de velocidad en Desktop y Movil
Sin embargo, las velocidades mencionadas por sí solas no son suficientes para que Google PageSpeed Insights las considere rápidas. No depende de cada milisegundo del tiempo de carga, sino de toda la experiencia del usuario con el sitio web correspondiente. En la versión móvil también aplica la mejora de rendimiento ya que es un factor de clasificación de Google ya que cada vez se usa más la versión Mobile
Una web puede tener buen puntaje en versión desktop y poder obtener una buena clasificación, pero eso no quiere decir que clasifique en versión móvil. Dado que cada vez más usuarios navegan principalmente desde moviles, definitivamente no debes descuidar el papel del lado móvil. Las siguientes medidas son particularmente útiles para que tu sitio web también funcione bien en la vista móvil:
- Elimina JavaScript no utilizado para reducir la cantidad de datos durante las actividades de la red.
- Proporcionar imágenes en formatos de próxima generación. Los formatos de imagen como JPEG XR, JPEG 2000 y WebP generan un peso mas liviano que PNG o JPEG, lo que permite que la web sea mucho màs rápido y liviana
- Ajustar el tamaño de las imágenes de forma de que estas ahorren espacio y la web tenga mejor rendimiento en velocidad.
- Elimina los recursos que bloquean el renderizado JavaScript crítico y CSS crítico deben especificarse en línea y todos los scripts y estilos no críticos deben aplazarse.
- Eliminar el código CSS que no se utiliza para mejorar la velocidad de carga.
- Carga eficiente de imágenes. Las imágenes deben estar optimizadas para que se carguen más rápido.
- Asegúrate de que el texto permanezca visible durante el proceso de carga de fuentes web mediante la función de visualización de fuentes CSS. Mostrándolo de esta forma, el texto será visible mientras carga para los usuarios.
- Minimiza el impacto del código de terceros. El código de terceros puede tener un impacto significativo en la velocidad de carga.
- Ofrezce contenido estático con una política de caché eficiente. Una vida útil prolongada de la caché puede acelerar las visitas repetidas a tu sitio.
- Pospón las imágenes invisibles.
- Comprimir JavaScript.
- Activar la compresión de texto.
- Establecer una pre-conexión a los orígenes requeridos.
- Evita redireccionamientos innecesarios a la página.
Los resultados de Google PageSpeed Insights para la versión móvil deben ser tan importantes para la clasificación como los resultados para el sitio web de escritorio. En lo que respecta a la ponderación exacta, Google tampoco examina las cartas aquí. Sin embargo, dado que PageSpeed influye fuertemente en la experiencia del usuario, se puede suponer que este factor también es muy relevante para la clasificación. Sin embargo, dado que la relevancia y la calidad del contenido también influyen en la clasificación, también se pueden lograr buenas clasificaciones con una velocidad de página promedio.
¿Cómo afecta el Google PageSpeed en el posicionamiento SEO?

La puntuación que te otorga Google haciendo referencia a tu pagespeed puede verse afectada de diferentes formas, por lo tanto, es importante conocer cuales son los puntos críticos para luego comenzar a mejorar cada uno de ellos, de manera que a continuación te los muestro.
-
Tema y optimización SEO
Para que una web cargue rápido es necesario que tenga un theme bastante simple, minimalista con unas cuantas imágenes y que sea optimizada para SEO. Por lo tanto, te aconsejo que revises el theme o la plantilla de web y busca siempre eliminar los temas que están desactivados, te comparto algunos tips para seo que te ayudaran a mejorar tu optimización SEO.
-
Tema sensible
Si, regresamos nuevamente al tema del tema o la plantilla, ya que esta debe ser reponsive, es decir, que se adapte a los dispositivos móviles.
-
Plugins
Un error común que cometen muchas personas con su pagina web, es añadir muchos plugins. Por lo que tienes que revisarlos, desactivar y eliminar todos los que no hagan faltan.
-
¿Códigos javascript?
Si tienes códigos añadidos de forma manual y ya no los utilizas, es el momento de eliminarlos.
-
Hosting
Un buen hosting puede ser la diferencia para una buena calificación en pagespeed insights, por lo tanto, asegúrate de cumplir con este punto para no tener problemas con la velocidad de carga de tu web, por lo que te recomendamos banahosting, alojamiento que tiene buenas reseñas de sus usuarios.
-
Caché
Hay muchos plugins de cache como WP Rocket, W3 Total Cache y WP Fastest Cache al menos para WordPress. Si puedes utilizarlos estos ayudaran a que tu web cargue mucho más rápido.
¿Cómo solucionar los problemas que muestra Google Page Speed?

Si tienes muchos problemas en pagespeed insights tendrás que aplicar las siguientes soluciones para que mejores la velocidad de tu web.
- Especificar cache de navegador: La solución es instalar el plugin WP Fastest Cache.
- Reducir el tiempo de respuesta del servidor: Este es un problema común, y es necesario que optimices tus imágenes y el cache de tu página web.
- Optimizar imágenes: Otro problema que tienen la mayoría de las webs, es que no optimizan sus imágenes o fotos, por lo que debes editar las imágenes con Pixlr para reducirlas. También puedes utilizar plugins como “Imagen Optimizer” y “ShortPixel”.
- Prioriza el contenido visible: Esto ocurre cuando tu pagina web es muy larga y es necesario realizar scroll para hacer click en el contenido. Para solucionar este problema tendrás que cambiar de plantilla o reducir la visualización de tu página web.
- Elimina los recursos que bloqueen el renderizado: Para este problema es necesario utilizar el plugin de cache WP Fastes Cache Premium. Tambien puedes optar por el plugin Autoptimize.
- Pospón la carga de archivos CSS: Nuevamente la solución al problema la encontramos con WP Fastest Cache. Este plugin se encarga de solucionar muchos de los problemas que indica Google PageSpeed.
En conclusión, para mejorar la velocidad de carga de una web, es necesario analizar a fondo con diferentes herramientas para encontrar y luego solucionar los problemas, hay unos que son muy comunes y otros donde necesitaras mayor análisis, pero es necesario para mejorar el SEO y el posicionamiento SEO orgánico de tu web.
Como recomendación te dejo este curso de posicionamiento seo gratis por si deseas aprender a como optimizar tu web y mejorar tu clasificación web.
¿Por qué es importante tener una web rápida?
Una de las tantas cosas fundamentales que deseamos tener al momento de navegar por internet en portales rápidos. Que las páginas de información puedan cargar lo más pronto posible. Muchas personas se encuentran carentes de paciencia al navegar, y por esto se ha creado la WPO en el mundo digital.
Traducido al español, esto sería la Web Performance Optimization. Tratándose de cuando un usuario pasa a entrar al portal cargado en un margen de tiempo muy razonable.
En cuanto a la importancia de tener una web rápida, esto se va a configurar como el “interés” que tendrá el usuario para con el portal. Un ejemplo de esto: Amazon pudo aumentar hasta 1% las ventas que tenían al reducir considerablemente la carga de su página.
Por otro lado, Walmart pudo observar el mismo beneficio que experimentaba Amazon luego de finalizar el proyecto para la mejora de la velocidad de carga en las páginas. Y en Google y FireFox, se redujeron considerablemente la cantidad de búsquedas con márgenes altos.
Google y muchos otros buscadores han considerado la velocidad de carga como factor fundamental para posicionarse. A partir de ese momento, se ha tomado como uno de los factores importantes, puntuando de forma similar a la competencia en diversos aspectos.
Si el portal se encuentra algo mejor en velocidad, se va a mostrar mucho antes que cualquier otro portal, pudiendo esto marcar la diferencia ante la competencia. Algo que también suma a la expectativa SEO es la experiencia de carga en los dispositivos móviles.
Este factor es cada día más y más relevante ya que muchas personas o usuarios, por lo general ingresan a los sitios web por medio de su móvil.
Recomendaciones de Google PageSpeed Insights
En pocas palabras, se debe de prestar toda la atención al momento de optimizar la ruta para el acceso por medio de una representación crítica y con base. Entre estas recomendaciones de Google PageSpeed Insights, tenemos:
- Eliminar lenguaje JavaScript y CSS
Para poder lograr lo que es el menor tiempo para la representación, se debe minimizar lo más que se pueda la cantidad de recursos que consume el portal. Minimizando la cantidad de bytes que se descargan o los críticos y pudiendo optimizar lo que es la longitud de su ruta crítica.
- Optimizar al usar el JavaScript
En caso de que no se pueda eliminar del todo, los recursos del mismo JavaScript se puede bloquear lo que es el analizador de una manera predeterminada. A no ser que este se encuentre marcado como “async” o se le haya agregado algún fragmento de JavaScript en especial.
Este recurso que suele bloquear el analizador, es el que obliga al mismo navegador a tener que esperar por el CSSOM y así pausar, por lo que el detenimiento del DOM llega a demorar de manera considerable la representación.
- Elección de recursos asincrónicos de JavaScript
Esta elección va a desbloquear el analizador de los documentos, permitiendo que el navegador pueda evitar lo que es el bloqueo de CSSOM antes de que pase a la ejecución de secuencia en cuanto a comandos.
Por lo general, dicha secuencia puede generar el atributo conocido como “async”. Esto significa que no llega a ser fundamental para la representación principal. Siendo una excelente idea para cargar aquellos comandos en secuencia de manera asíncrona luego de la primera representación.
- Evitando llamadas asincrónicas entre servidores
Otra de las recomendaciones es el uso del método: “navigator.sendBeacon()” para poder limitar aquellos datos que se suelen enviar por medio de XMLHttpRequests en los controladores tipo unload. Esto se debe a que muchos de los navegadores van a tener solicitudes de tipo sincrónicas.
A su vez, esto deriva en un retardo para las transiciones entre páginas. Algunas veces esto se revela en forma prácticamente notable.
- Diferir el análisis otorgado al JavaScript
Al momento de minimizar dicho trabajo, se debe esperar que el navegador pueda representar la página. Pudiendo diferir aquellas secuencias en cuanto a los comandos que no han de ser especiales o esenciales para las críticas, tanto para construcción de contenido tipo visible o para la representación que inicia.
- Evita que se ejecute de forma prolongada el JavaScript
Una ejecución prolongada va a bloquear el navegador. Esto impide que se pueda hacer construcción del DOM y del CSSOM para la representación de la página. Por ende, se tiene que diferir la lógica y la inicialización para la funcionalidad. Aunque estas no pasen a ser sumamente esenciales para la primera representación.
Sin embargo, si va a ser necesario que se ejecute la secuencia y la inicialización prolongada. Considerándose como una división de diversas etapas para poder permitir que este navegador pueda procesar otro tipo de eventos que se encuentren justamente en medio.
- Procura optimizar el CSS
Es completamente necesario para poder dar la construcción de lo que es la representación y el JavaScript. Aunque a veces este último suele bloquear la CSS cuando el portal se encuentra en plena construcción. Por este mismo hecho, hay que asegurarse que la CSS no sea una de las esenciales o que se encuentren marcadas dentro de lo “No crítico”.
Un ejemplo, la impresión y la consulta por otros medios. La cantidad de CSS crítica más el tiempo necesario para que sean acotados de forma posible pero de una forma proporcional.
- Colocar CSS como un encabezado
Todos esos recursos como CSS se van a especificar en un documento tipo HTML, de forma que el navegar va a poder detectar las etiquetas y así puede enviar la solicitud para el CSS tan pronto sea posible.
- Evitar la importación del CSS
La misma directiva de CSS va a permitir que la hoja de estilo pueda importar las reglas que tengan otro archivo u hojas de ese estilo. Sin embargo, se tiene que evitar aquellas directivas porque van a generar recorridos adicionales a lo que es la ruta crítica: Aquellos recursos CSS que sean importados y que solo se detectan luego de haber recibido y analizado la hoja con estilo CSS por medio de su regla.
- CSS integrado que llega a bloquear el analizador
Por último, para poder dar con el mejor rendimiento, se debe considerar la integración de la CSS crítica de manera directa con el documento HTML. Esto llega a eliminar la posibilidad para generar aquellos recorridos extra en cuanto a la ruta crítica, si esto se llega a efectuar correctamente, se puede implementar para dar una extensión con ruta crítica.
Así como si se tratase de “un tour” cuando el HTML va a actuar como un recurso para bloquear.
¿Cómo interpretar los datos para no creer que con solo PageSpeed se lograra posicionar bien?
Para todas aquellas personas que la página llegue a mostrar un resultado desfavorable, no hay porqué alarmarse. No es precisamente por esto que el contenido se encuentra en la SERP.
Por supuesto, esto va a ser un factor que va a influir, sin embargo, existen otros que llegan a ser de mayor importancia. Un ejemplo de esto es la calidad que tendrá el contenido, la experiencia que obtiene el usuario, buen uso de palabras clave, enlaces interno o externo, entre otros.
La PageSpeed va a colaborar para que se mejore la experiencia del usuario, por supuesto pero no va a ser lo único. Para que te puedas hacer una idea, un ejemplo:
Existen páginas que la misma PageSpeed daba mucha lástima, aunque para sorpresa de muchos, era una página que pudo hacerse con un “featured snippet”. En este caso en particular, había aspectos que resaltan más en el posicionamiento que la misma Page Speed.
Por supuesto, no hay que creer que esto sea algo buenísimo. La tasa que tenía el portal de rebota era sumamente alta pero el motivo principal seguía siendo el PageSpeed. Por lo tanto, luego de una leve optimización, la misma tasa de rebote pasó a reflejar buenos resultados.
Con esto lo que se quiere decir es que es sumamente importante que se pueda mejorar la PageSpeed aunque no se debe de obsesionar con el alcance de un resultado tan espectacular.
Las mejoras que se busquen hacer en los portales web se van a poder reflejar en su resultado, aunque no se debe de alcanzar un 100% ¿Por qué? Porque es sencillamente imposible. Confirmamos que puede ser una tarea imposible debido al dinamismo que presentan los algoritmos y los motores de búsqueda. Mientras mejor se comprenda cómo funcionan, mejor será la capacidad para poder destacar en estos.
Cuáles son los mejores plugins para optimizar la velocidad WordPress
De entre los plugins que colaboran a la carga de velocidad en WordPress, tenemos los siguientes:
WP Rocket
Este es uno de los plugins de mayor preferencia para poder gestionar tanto la carga como el caché de alguna página. Aunque es un plugin de pago, es de los que vale la pena poder invertir. El objetivo principal es que mejore el tiempo en el que va a cargar el WordPress, siendo este fundamental para las páginas que trabajan con SEO.
Dentro de sus funciones principales, se tienen:
- Almacenamiento para el caché de los portales WordPress.
- Mejora en el tiempo de carga.
- Precarga de memoria caché.
- Las imágenes se van cargando mientras el usuario se desplaza.
- Compresión de archivos estáticos.
SG Optimizer
Suele ser otro de los plugins de mayor preferencia para poder gestionar la velocidad en la carga de algún portal. En caso de que la página se encuentre alojada en SiteGround, es recomendable este plugin porque está desarrollado por el mismo equipo.
De entre las características que suelen destacar:
- Almacenamiento dinámico en caché.
- Vaciado manual para el cache del portal.
- Eliminación automatizada del caché.
- Prueba para las URLs sabiendo el estado que tiene el caché.
- Herramienta para detectar el caché de los objetos en el portal.
- Activación de protocolo automático de HTTPS.
- Cambio de versión de PHP recomendada en un clic.
- Compresión tipo GZIP.
- Minimizar salida en HTML.
- Minimiza los archivos constituidos de JavaScript.
- Minimizar los archivos constituidos de CSS.
- Eliminación del Query Springs.
- Optimización para imágenes viejas y nuevas.
Swift Performance Lite
Por último, pero no por esto menos importante, tenemos un plugin que sirve para realizar las tareas que van para la optimización y a su vez, el caché que se ha descubierto en poco tiempo. Destacando por la funcionalidad que va excelente.
Incluso en unas cuantas webs y portales, se ha llegado a discutir seriamente como uno de los sustitutos principales para el WP Rocket. El primer plugin que comentábamos anteriormente.
Por ende, este ha pasado a ser uno de los competidores más fuertes, que poco a poco ha sabido ser uno de los mejores plugins de optimización en cuanto a sus versiones, este cuenta con una versión gratis. Su nombre es Freemium e incluye funciones buenas, mientras que la versión de pago, posee todas las de Freemium más las avanzadas.
Algunos de los puntos fuertes y características que resaltan en Swift Performance Lite, pueden ser:
Configuración sencilla y rápida.
- Carga por medio del caché.
- Elimina aquellas cadenas de consulta.
- Minimiza y combina aquellos archivos JS y CSS.
- Posee soporte para CDN.
- Tiene soporte para Cloudflare.
- Gran compatibilidad con Conun Multisite.
- Es amigable para el Woocomerce.
- Soporta el WPML.
- Tiene caché para los usuarios que se registran.
- Optimización de la base de datos.
- Posee bypass para Google Analytics.